画布内使用
通过在您的 Web 应用中集成画布会议功能,参与者能够不仅共享和编辑画布内容,还能够实时面对面地沟通和协商。这一强大的功能将在线协作提升到新的水平,无论团队成员身处何处,都能感觉彼此就在一起。本节将指导您如何激活并管理画布内的会议功能,保证用户体验流畅且高效。
启用画布会议功能
默认情况下,画布的会议模块不会自动显示。要启用此功能,请按照以下步骤进行:
-
在您的 Web SDK 初始化配置中添加必要的会议模块配置项。
// Web SDK 初始化配置项
{
...,
// 画布工具栏模块配置项
toolbarWidgetsConfigs: {
..., // Other Widget configs
meeting: true,
},
}开启后,会会在画布右上角开启会议功能入口,如下图中红色标记所示:
-
在您的 Web SDK 初始化配置中给入相应参数以完成会议相关功能的配置。
// Web SDK 初始化配置项
{
...,
// 画布会议功能配置项
meetingConfigs: {
EditMeetingCmp: EditMeetingCmp,
InviteMemberCmp: InviteMemberCmp,
couldCheckMemberList: true,
// 允许在画布内创建会议
couldCreateMeeting: true,
..., // Other meeting configs
},
}
一旦配置完成,会议模块将在您的应用中生效,画布用户即可通过画布界面访问会议功能。
创建会议
当会议功能配置项 meetingConfigs.couldCreateMeeting 为 true 时,画布用户即可以直接在画布上创建会议,功能入口如下图红色标记所示:
其中:
-
快速会议: 用户可以选择快速创建一个即时会议,该会议以当前时间为起点,不会关联其他参与者,会议标题会使用
{{用户名}}的快速会议。在用户创建快速会议后,会自动进入会议。 -
预定会议: 对于需要预定的会议,用户可以利用自定义的 React 组件来创建。我们支持以下方式:
-
使用我们提供的默认创建/编辑会议组件,通过 npm 库引入并传入配置即可使用。
export const EditMeetingCmp = (props: EditMeetingCmpProp) => {
const configs = {...} // 提供 EditMeeting 组件所需要的信息
// 完成 EditMeeting 组件配置
return <EditMeeting {...configs} />
}
// 使用默认组件
const initRes = await InfiWebSdk.getSdkInstance({
..., // Other init Configs
meetingConfigs: {
..., // Other Meeting Configs
EditMeetingCmp: EditMeetingCmp,
}
})通过上述流程,在完成对于
EditMeeting组件的配置与使用后,您应该能在点击预定会议后即可在画布内看到如下页面:
-
基于我们提供在 GitHub 的 demo 项目进行定制化开发。如果您有特殊的 UI 或功能需求,可以直接修改这��些组件。访问GitHub示例项目获取源码。
-
会议过程中操作
当用户进入会议时,系统会自动执行以下操作:
-
设备检测:扫描可用的音视频输入设备。
-
WebRTC 头像列表渲染:显示当前会议中所有用户的视频头像。
-
会议工具栏显示:进入会议后,画布会在页面下方显示会议工具栏,如下图所示
邀请功能
如上图所示的邀请功能,用户可以使用自定义的 React 组件,在这个组件内定制您的会议成员邀请方式,下面两种方式可供参考:
- 通过链接邀请:用户可以在邀请组件中增加链接邀请入口,然后在链接中添加会议ID作为会议邀请链接;通过邀请链接加入会议时,将会议ID作为
autoJoinId参数传入,自动进入对应会议。 - 通过指定成员的方式邀请:用户可以使用我们提供的添加成员组件,自定义指定能被加入会议的成员
下面为代码示例,详细源码请参考GitHub示例项目
// 下面为邀请组件示例
export function InviteMemberCmp(props: InviteMemberCmpProp) {
const { setJoiners, meetingData, onClose } = props;
// 个人用户信息
const userInfo = {
userId: 'u_0',
userName: '英飞用户1',
userAvatarUrl: ''
};
// 获取会议邀请链接
const getMeetingLink = () => {
return "您的自定义会议链接"
};
const getAllUsers = async () => {
// 您可以指定能被加入会议的成员
return [{
userId: 'u_0',
userName: '英飞用户1',
userAvatarUrl: ''
},...]
};
// 打开邀请成员弹窗示例
const openAddMemberModal = () => {
const div = document.createElement("div");
document.body.appendChild(div);
ReactDOM.render(
<Modal>
<AddMember
onCancel={()=>document.body.removeChild(div)}
curJoiners={meetingData.planJoiners}
onSubmit={(data) => setJoiners(data)}
{...otherConfig} // Other AddMember Configs
/>
</Modal>,
div
);
onClose();
};
const onClickCopyLink = () => {
alert(getMeetingLink());
onClose();
}
// 此处您可以自定义 UI 组件
return (
<div>
<div onClick={onClickCopyLink}>复制邀请链接</div>
<div onClick={openAddMemberModal}>选择会议成员</div>
</div>
);
}
// 下面为邀请组件配置示例
const [searchParams] = useSearchParams();
// 从链接获取会议Id
const meetingId = searchParams.get('meetingId');
// 传入邀请组件
const initRes = await InfiWebSdk.getSdkInstance({
..., // Other init Configs
meetingConfigs: {
..., // Other Meeting Configs
InviteMemberCmp: InviteMemberCmp,
autoJoinId: meetingId ?? undefined,
}
})
通过上述流程,在完成对 InviteMemberCmp 配置后,您应该能在点击邀请后即可在画布内看到如下页面:

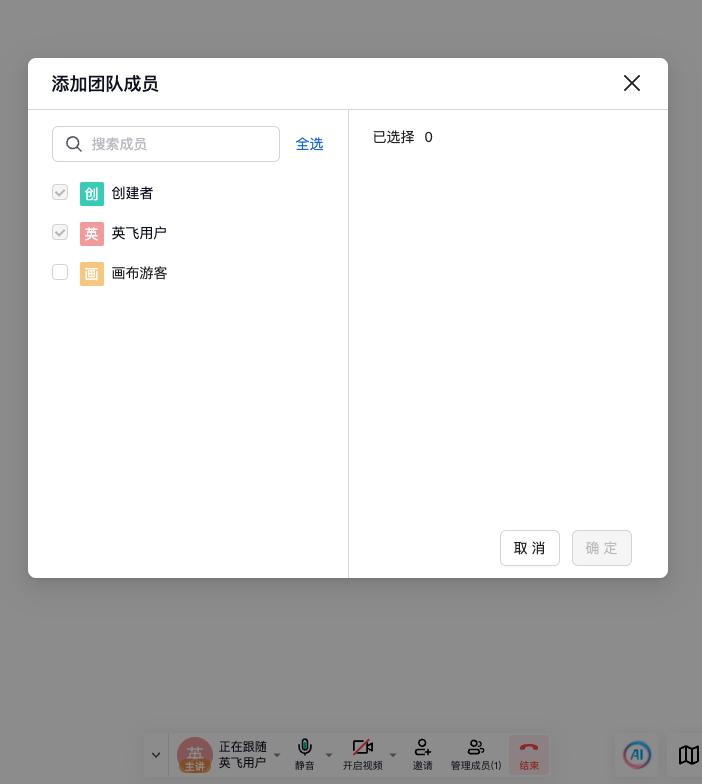
点击选择会议成员后即可在画布内看到如下画面

如果您有特殊的 UI 或功能需求,可以基于我们提供在 GitHub 的 demo 项目进行定制化开发。访问GitHub示例项目获取源码。
离开/结束会议
在会议中,除了主持人有权结束整个会议外,其他参与者只能选择离开。如果会议中无人,并超出预定的结束时间,系统将自动将会议状态更新为已结束。
遵循本节中的指南,您将能够顺利地在应用中集成画布会议功能,并提供给您的用户一系列直观的交互操作来管理和参与在线会议。这些步骤将确保画布会议无缝融入您的协作平台,为您的用户带来高效连贯的沟通体验。