模板工具
更新时间 2025/02/25 05:40:11
借助模板工具,您能够高效地利用现有的画布模板,快速开展工作。您可以在开发者门户创建所需的模板,并根据需求进行个性化调整。完成后,可以通过模板工具轻松的在其他画布中应用。
创建模板
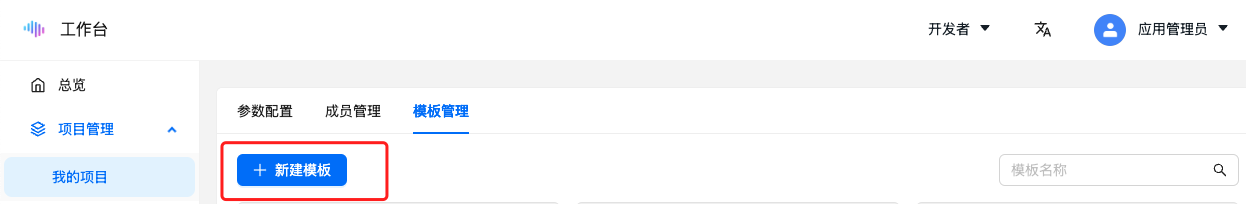
您可以前往我们的开发者门户,打开您的应用配置页面创建模板,然后在画布内通过模板工具进行使用。图示如下:

注:单一应用下,默认模板个数限制为10个
启用模板工具
默认情况下,画布的模板功能不会自动显示。要启用此功能,请按照以下步骤进行:
- 在您的 Web SDK 初始化配置中添加必要的工�具配置。
{
...,
toolbarWidgetsConfigs: {
toolbarConfig: {
// 开启模板工具
template: true,
//...其他工具配置
},
},
}
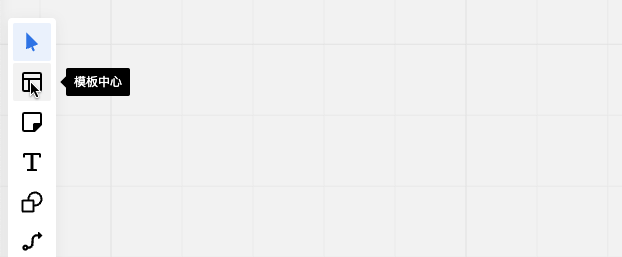
开启后,您可以在左侧的工具栏中看到模板入口。如下图所示

- 在您的 Web SDK 初始化配置中给入相应的模板配置。
{
...,
// 模板工具配置
getTemplate,
}
一旦配置完成,画布用户即可使用模板工具功能。
模板工具配置说明
getTemplate 属性用于定义您点击模板工具后的行为,当您返回对应的模板数据后,画布中就会出现使用模板的预览图,点击画布后即可使用。下面为配置属性说明:
// 模板详细数据
type TemplateType = {
/** 模板数据文件 ID */
dataId: string;
/** 模板封面文件 ID */
coverId: string;
/** 模板封面宽度 */
width: number;
/** 模板封面高度 */
height: number;
};
getTemplate: () => Promise<TemplateType | null>;
获取模板数据
Web SDK 中提供了获取应用下的全部模板的 API getTemplateList。下面为该 API 的详细信息:
type TemplateDataT = {
/** 创建时间 */
createdAt: number;
/** 创建者名称 */
creatorName: string;
/** 模板 ID */
templateId: string;
/** 模板名称 */
templateName: string;
/** 创建者 ID */
creatorId: string;
/** 模板关联的画布 ID */
recordId: string;
/** 当模板内容为空时,下面的属性都为空*/
/** 封面图片 */
coverImg: string;
/** 封面 SVG */
coverSvg: string;
/** 封面宽度 */
width: number;
/** 封面高度 */
height: number;
/** 模板数据文件 ID */
dataFileId: string;
/** 模板封面文件 ID */
imgFileId: string;
/** 模板封面 SVG 文件 ID */
svgFileId: string;
};
getTemplateList: () => Promise<{ list: TemplateDataT[]; total: number }>;
模板工具详细使用示例
完成 getTemplate 属性参数配置后,您可通过联动调用 getTemplateList 获取模板数据,实现模板工具的使用。下面为模板工具的使用示例:
const templateRef = useRef<{
open: (onSelect?: (template: TemplateType | null) => void) => void;
}>();
const getTemplate = () => {
return new Promise((resolve, reject) => {
templateRef.current?.open(resolve);
});
};
const initRes = await InfiWebSdk.getSdkInstance({
...,
toolbarWidgetsConfigs: {
toolbarConfig: {
// 1. 开启模板工具
template: true,
//...其他工具配置
},
},
// 2. 完成模板工具配置
getTemplate,
});
// 注入自定义模板弹窗组件
return <TemplateModal ref={templateRef} getTemplateList={() => initRes.getTemplateList()} />;
// 自定义模板弹窗组件
export function TemplateModal({
getTemplateList,
}: {
getTemplateList: InfiWebsdkInstanceType["getTemplateList"];
}) {
const [list, setList] = useState<TemplateDataT[]>();
const onSelectRef = useRef<(template: TemplateType | null) => void>();
const [open, setOpen] = useState(false);
useEffect(() => {
// 3. 获取所有模板数据
getTemplateList().then((data) => {
// 过滤空模板
const data = data.list.filter((item) => item.dataFileId);
setList(data);
});
}, []);
useImperativeHandle(
ref,
() => ({
open: (onSelect) => {
setOpen(true);
onSelectRef.current = onSelect;
},
}),
[]
);
// 4. 使用模板
const useTemplate = (data: TemplateDataT) => {
onSelectRef.current?.(data);
setOpen(false);
};
return (
<Modal open={open}>
{list.map((item) => (
<div>
<img src={item.coverImg} />
<div>{item.templateName}</div>
<button onClick={() => useTemplate(item)}>使用模板</button>
</div>
))}
</Modal>
);
}
详细源码请参考GitHub示例项目。
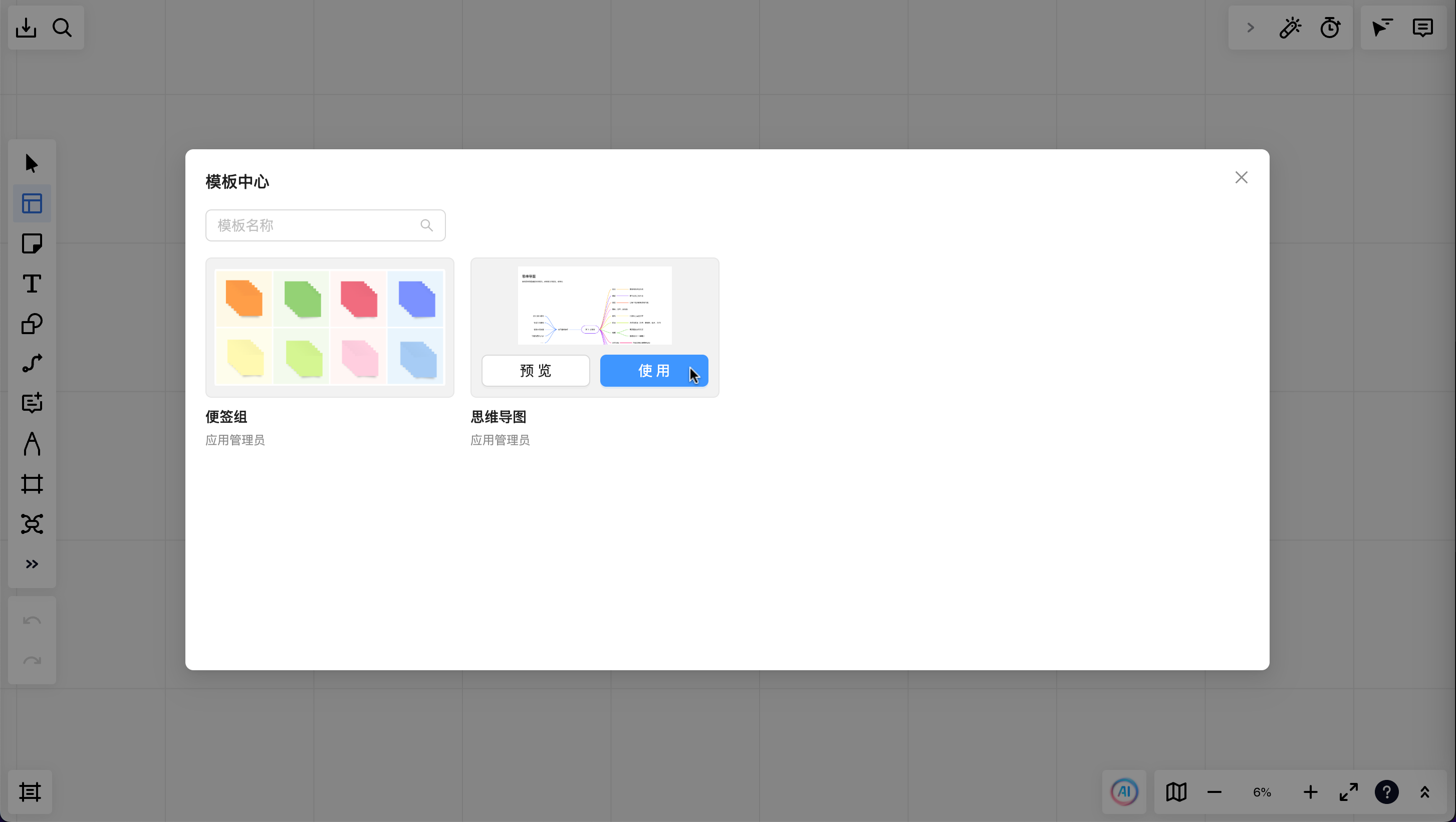
通过上述流程,您应该能在点击模板后看到如下页面:

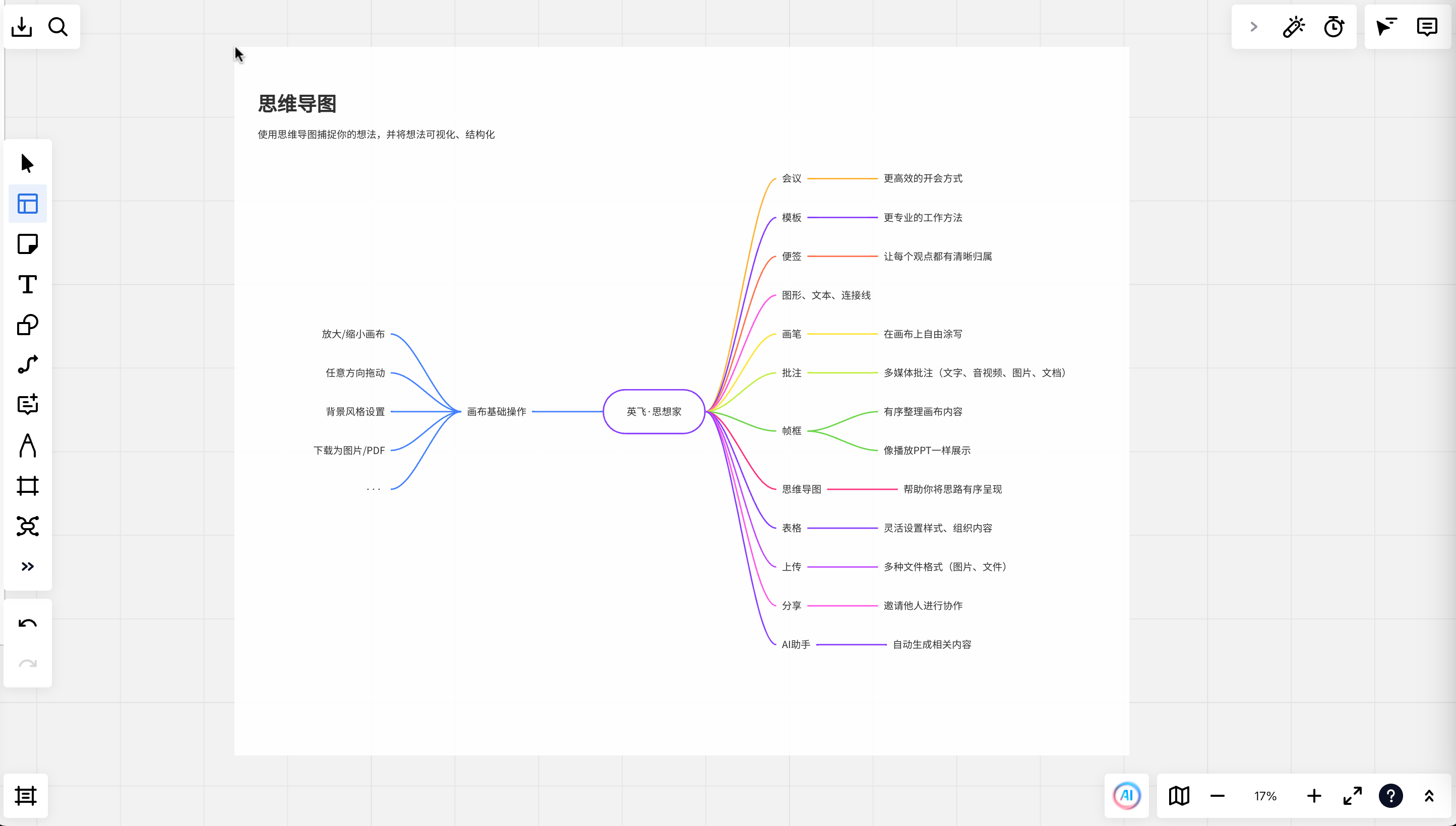
点击使用后,您可看到如下页面:

然后您可以移动画布到您期望的位置,点击并插入选中的模板。
如果您有特殊的 UI 或功能需求,可以基于我们提供在 GitHub 的 demo 项目进行定制化开发