投票
更新时间 2024/11/18 12:57:03
介绍
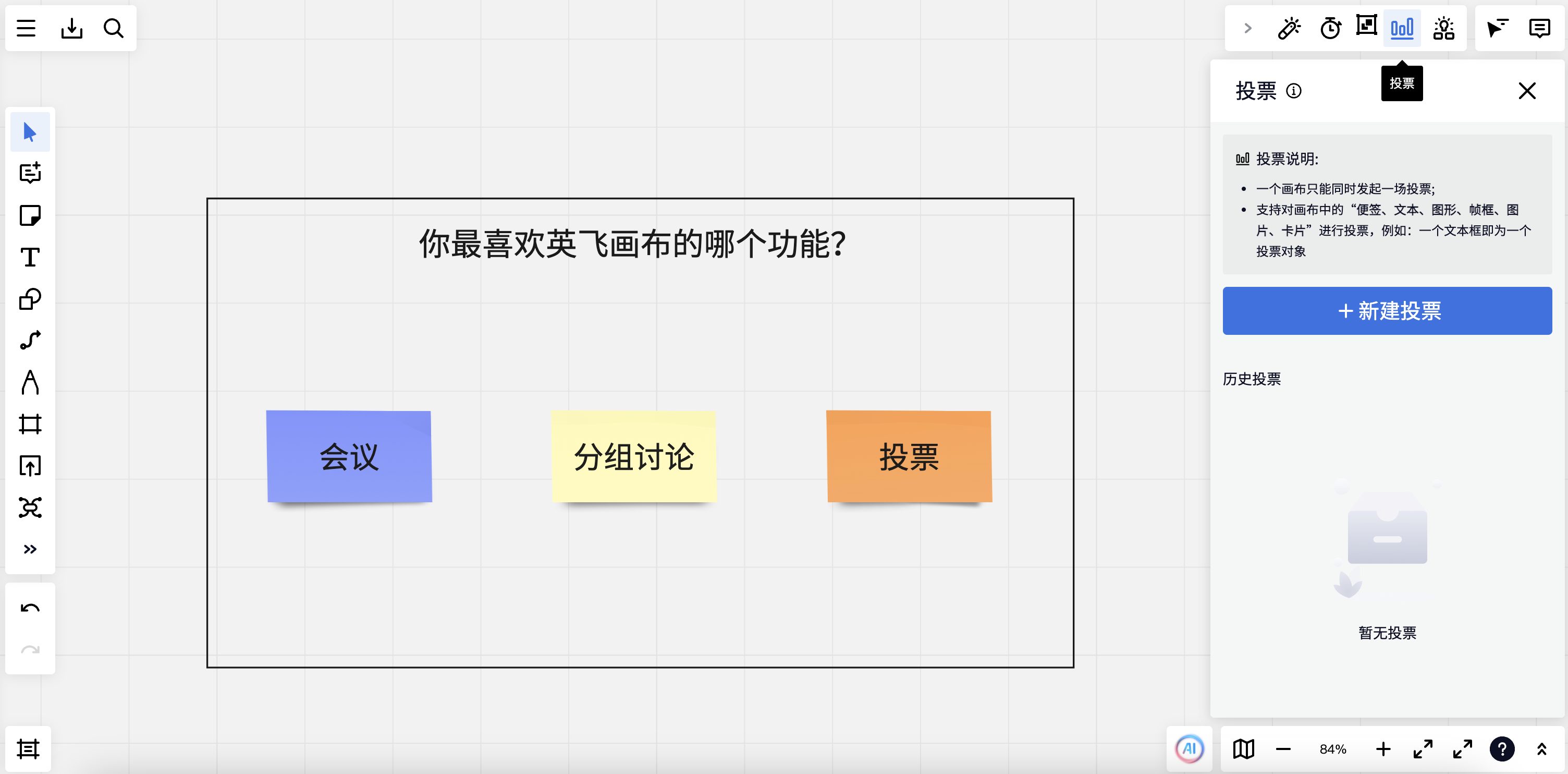
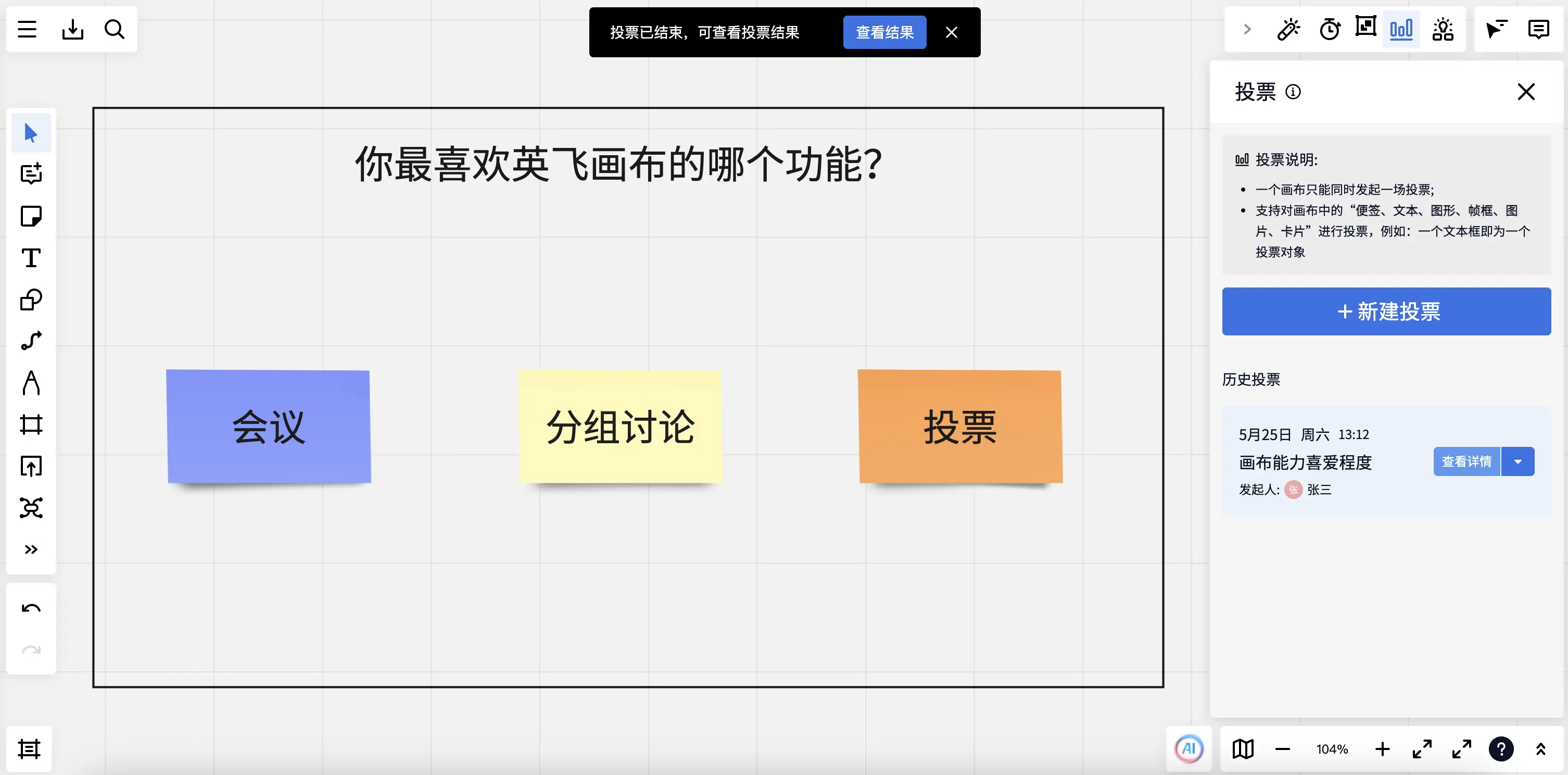
投票是一个非常常见的一个功能,官方提供了 投票 插件,可以实现在画布中对 元素组 进行投票的功能。你可以在初始化 websdk 的时候配置投票插件,配置好后在画布的右上角工具栏中就会出现投票的入口图标,点击后会侧滑出投票的操作面板,如图所示:

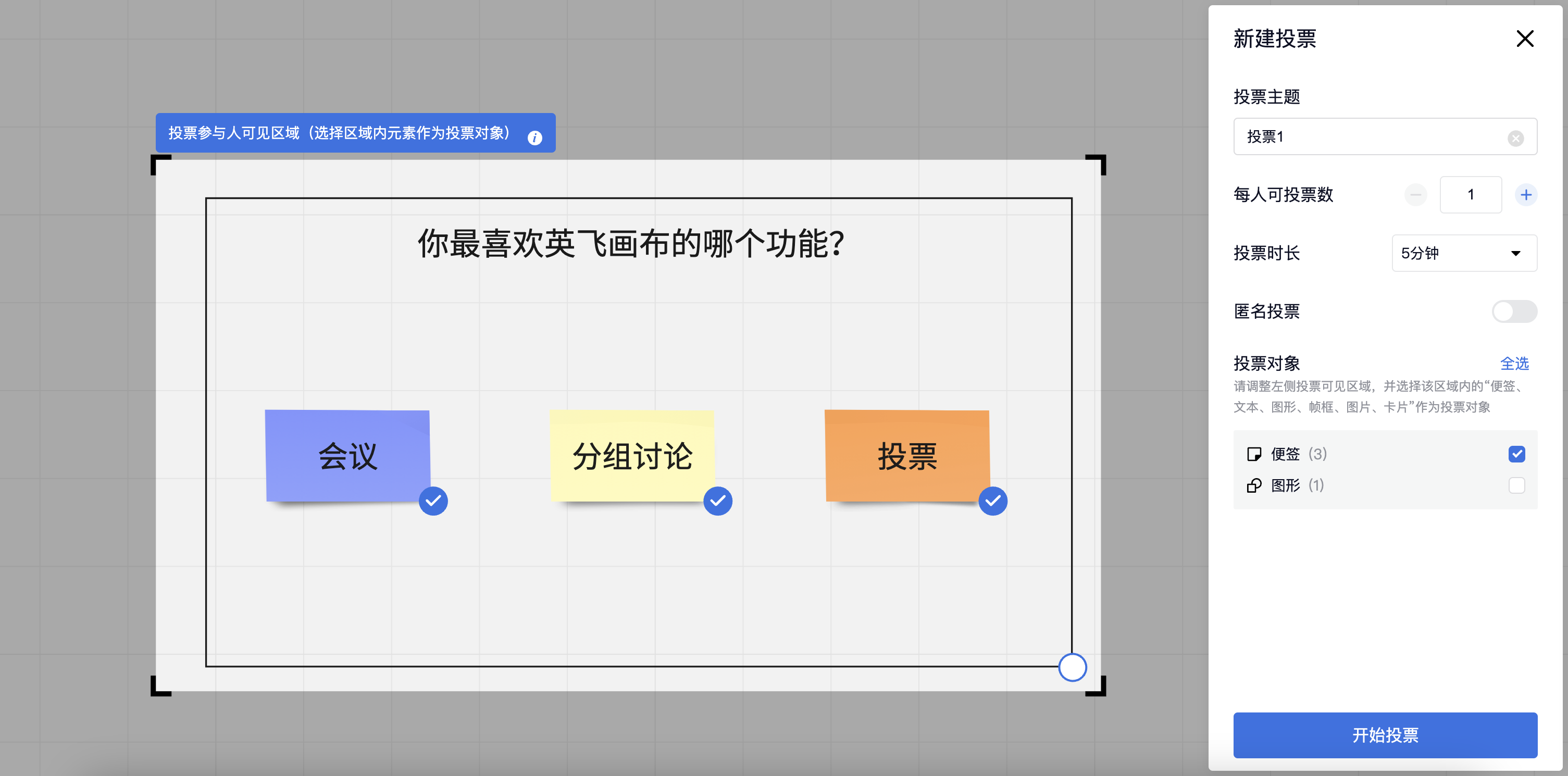
点击【新建投票】后可以看到设置界面,您可以在画布中去框定一��个范围,在这个范围内的所有元素都可以被加入本次投票的候选名单,在它们的右下角都会出现选择按钮;你也可以在右侧的面板中去设置投票主题、每人可投票数、是否匿名等等。设置完所有参数后即可点击面板下方的【开始投票】开启投票。

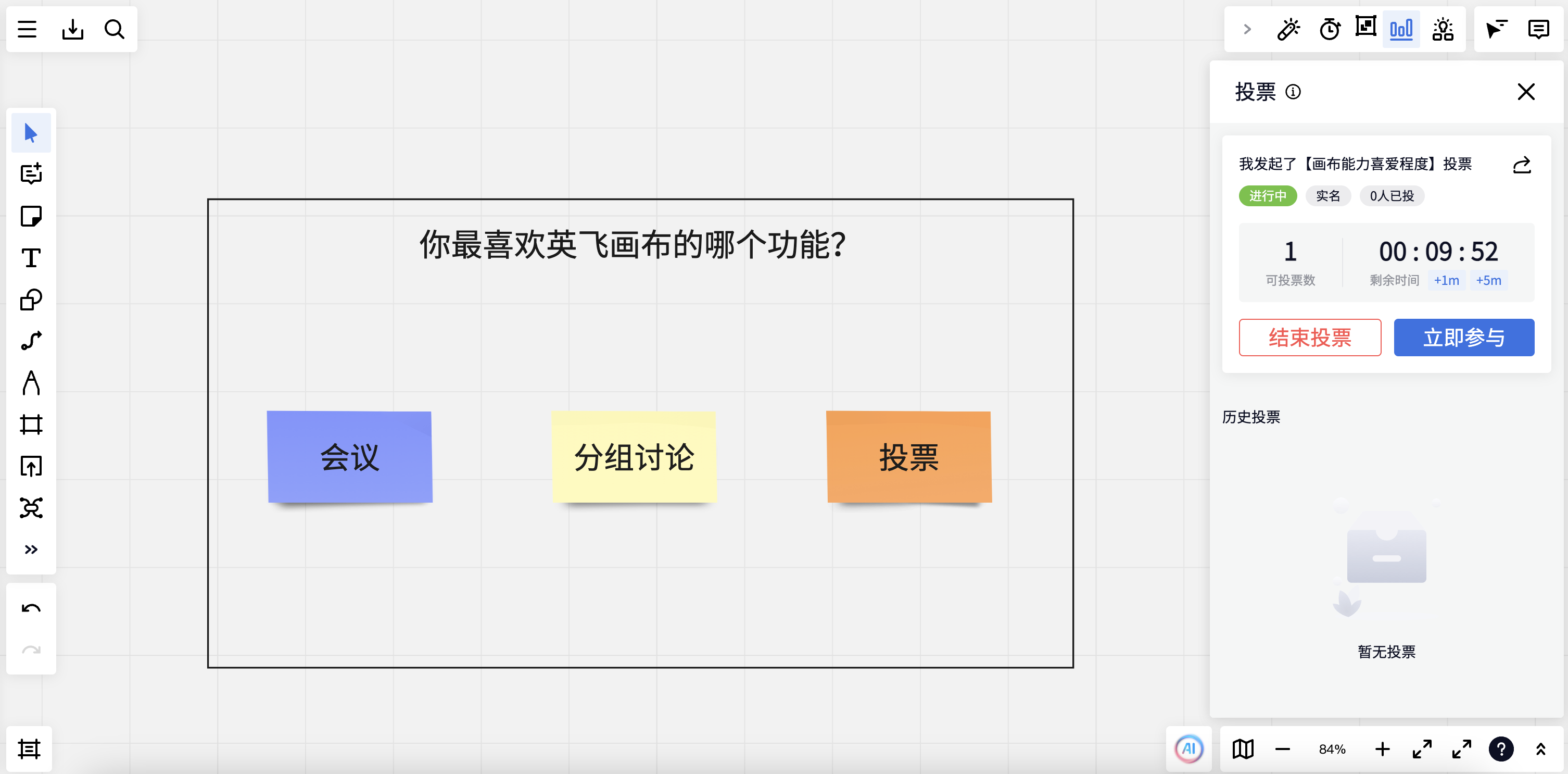
开启投票后每个画布成员都可以看到投票面板

点击【立即参与】就会进入到本次投票的选择状态

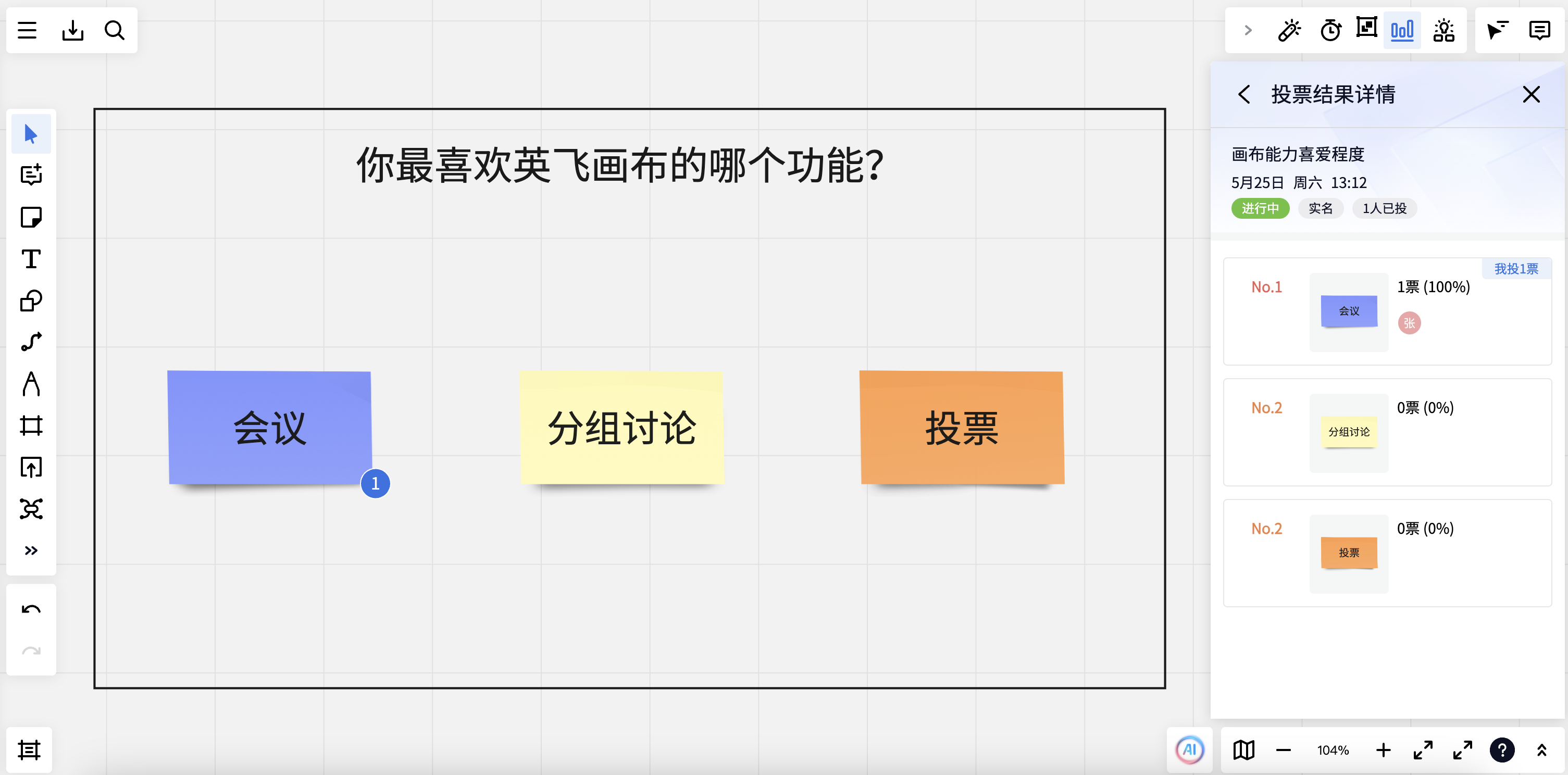
点击选项的右下角可以为该元素投票,结束后点击【提交投票】可以完成本次投票,会立刻显示当前的投票情况

本次讨论完全结束后可以在面板中看到投票结果以及当前画布的投票历史

经过上文的介绍您已经知道投票插件是什么怎么使用了,它主要用于对画布中的元素进行分组投票。 详细配置及参数说明请参投票 API,也可以访问 demo 来快速集成。