画布元素概览
更新时间 2025/01/06 05:11:43
定义
画布元素 是构成在线画布的基础组件,它们可以是任何种类的可视化对象,用户可以在画布上创建、编辑和交互这些元素。每种元素都具有独特的属性和行为,使得它们适用于不同的场景和目的, 并帮助用户将抽象概念具象化成直观的视觉表示。
主要特性
- 高交互性:画布元素支持多种交互方式,例如拖动位置、调整大小、旋转角度、分组/解组、层级堆叠控制以及撤销/重做操作等。您通过这些交互方式来完善和精细化您的设计。
- 实时多人协作:所有用户在画布上的操作都会实时地反映给其他所有协作者,确保团队成员始终查看和编辑的是最新版本。同时用户可以看到其他协作者的活动,包括他们当前正在操作的元素,从而增强团队合作时的互动与沟通。
- 动态元素支持:不同于常规只能呈现静态内容的画布应用,英飞画布支持一系列"动态元素",以承载更加丰富的信息和内容,如:
- 音视频元素:英飞画布允许将音频或视频媒体直接嵌入画布中,用户可以播放、暂停、调整大小,甚至基于视频进行打点批注以适应其需求。
- 网页元素:英飞画布支持将完整的网页或者其部分作为元素嵌入到画布中,使得内部画布环境与外部资源之间的内容集成与互动变得无缝,从而创造一个更加连贯的信息展示和交互体验。
- 定时器元素:用户可以在画布上任意位置添加定时器元素,以适配他们协作的环境和语境。定时器允许用户设置具体的倒计时时间,可以用于管理活动、限时任务或作为会议和研讨会中的时间控制功能。
- Office 文档集成:您可以直接上传 Word、PowerPoint 和 Excel 等 Office 文档到画布中,而无需将内容转换为其他中间格式。在上传过后,您可以像操作其他元素一样,移动文档类型元素,甚至可以对文档类元素进行批注操作。
- 内容导出:您可以将画布内的选定内容以图片或者 PDF 格式导出,进而方便您分享或存档。
元素类型一览
画布支持元素类型见下表
| 元素类型 | 图示 | 描述 | 支持 API 创建 |
|---|---|---|---|
| 文本元素 |  | 文本元素允许用户在画布上输入和编辑文字信息。这些元素通常用于添加注释、描述或者标题。用户可以自由调整文本的字体、大小、颜色以及对齐方式,以适应不同的设计需求。 | ❌ |
| 图形元素 |  | 图形元素包括圆形、矩形、线条、箭头等基本几何形状,以及更复杂的自定义多边形。它们可以用来创建图表、流程图、框架和其他结构图示。用户可以改变图形的颜色、边框、透明度等属性。 | ❌ |
| 图片元素 |  | 图片元素使用户能够将图片文件导入到画布中。用户可以调整图片的大小,裁剪图片,或者对其进行旋转等操作,以便在视觉演示中使用。 | ✅ |
| 画线元素 |  | 画线元素允许用户通过鼠标或触控设备在画布上自由绘制线条。这个功能类似于传统的板书,为用户提供了一种直观的方式来进行手绘草图、标记或书写。 | ❌ |
| 连接线元素 |  | 连接线元素用于显示画布上不同元素之间的关系。它们可以是直线、曲线或者自定义路径,并且可能包含箭头或其他指示标记,以指示方向或流程。 | ❌ |
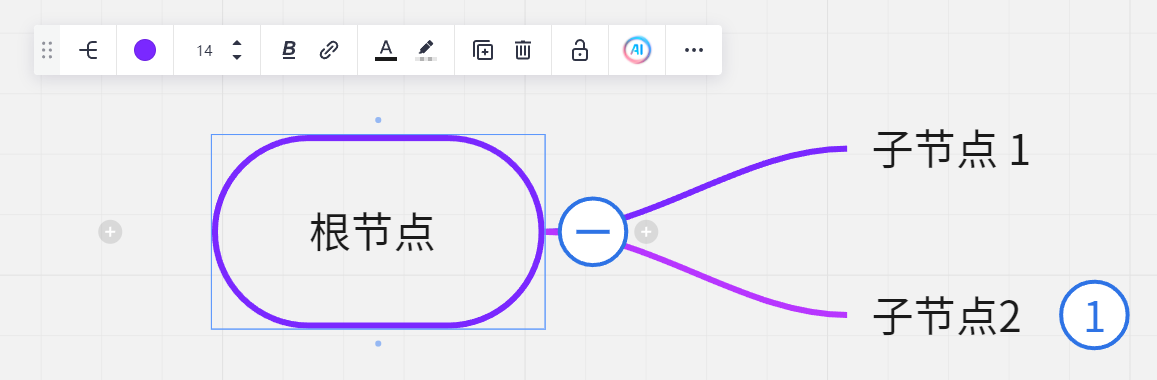
| 思维导图元素 |  | 思维导图元素是一个用于可视化组织和呈现信息的工具,它允许用户创建节点和分支来展示思想、概念以及它们之间的关联。这种元素特别适合于规划项目、整理思路或者汇总复杂数据,帮助用户以结构化的方式探索和共享知识。 | ❌ |
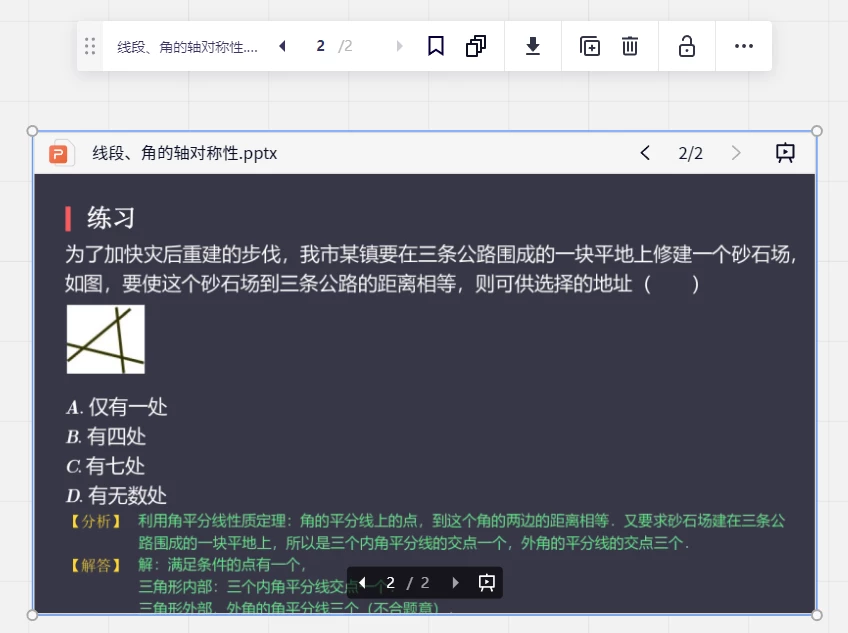
| 文档元素 |  | 文档元素允许用户在画布上直接嵌入和展示文档文件,如 Word、PPT 和 PDF 格式。用户可以在不离开画布环境的情况下预览和交互这些文档。 | ✅ |
| 便签元素 |  | 便签元素是一个用于快速记录信息和想法的工具。它通常用于捕捉即时灵感、整理任务或为其他元素提供附加的注释。 | ❌ |
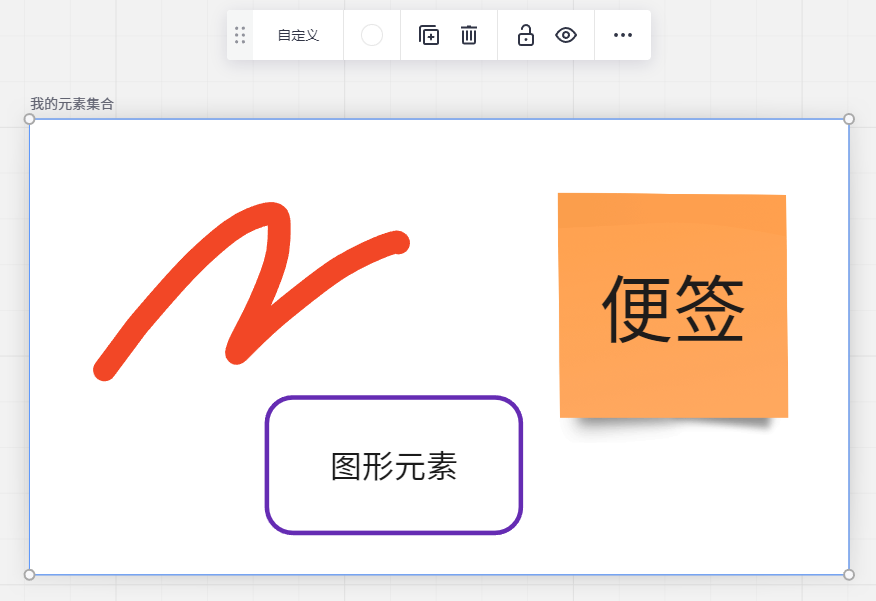
| 帧框元素 |  | 作为组织和包含画布上其他元素的容器,提供了一种结构化的方式来分组相关元素,并可作为一个整体进行移动和缩放。 | ✅ |
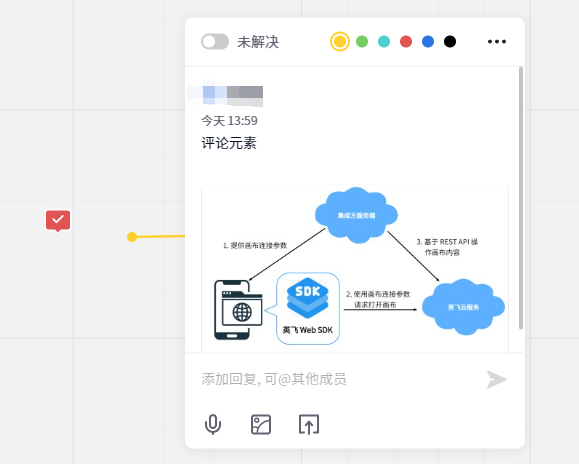
| 评论元素 |  | 评论元素允许用户在画布上任何位置添加反馈或意见,从而促进协作者之间的沟通。这些元素通常与特定的画布内容关联,以提供上下文相关的讨论。 | ❌ |
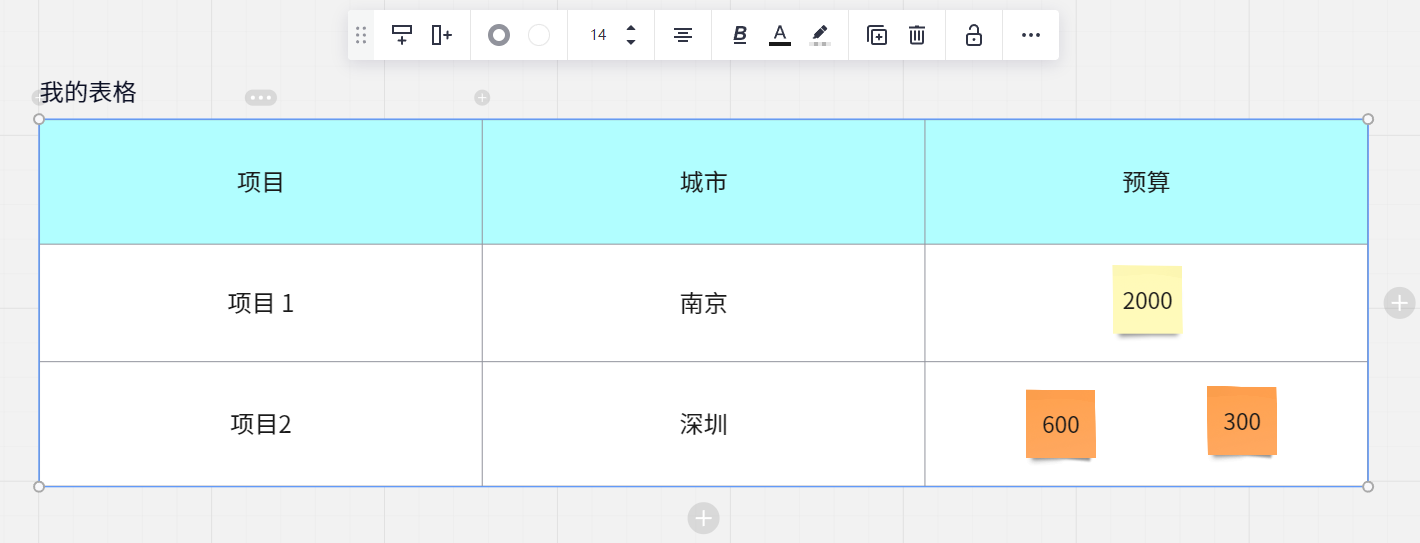
| 表格元素 |  | 表格元素提供了创建和显示表格数据的功能。用户可以输入和组织信息,形成行和列,并可进行排序和样式自定义。 | ❌ |
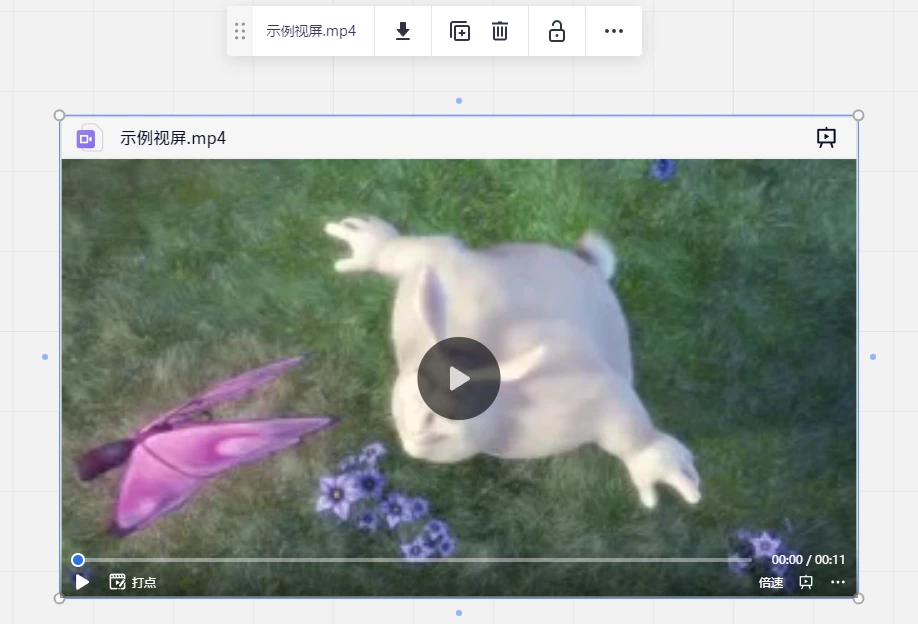
| 多媒体元素 |  | 多媒体元素包含音频和视频元素,用��户可以将媒体内容嵌入到画布中,并支持创建打点标记,这些标记可以链接到媒体的特定时间点,以强调重要场景或作为讨论的参考点。 | ❌ |
| 网页元素 |  | 网页元素允许用户将完整的网页或其部分内嵌到画布中,用户不仅可以在画布上查看网页内容,还可以直接与其交云内互动。 | ❌ |
英飞画布 Web SDK 目前还不支持基于 API 创建全部元素类型,我们将在未来的版本中逐步引入完整支持,敬请期待 !